Text Styles
Headings (Heading Block)
Headings help you organize your content into sections and paragraphs, making it easier for users to quickly scan and parse the information on your page.
XXL – Jumbo
L – Heading 2
M – Heading 3
S – Heading 4
XS – Heading 5
XXS – Heading 6
Basic Text Styles
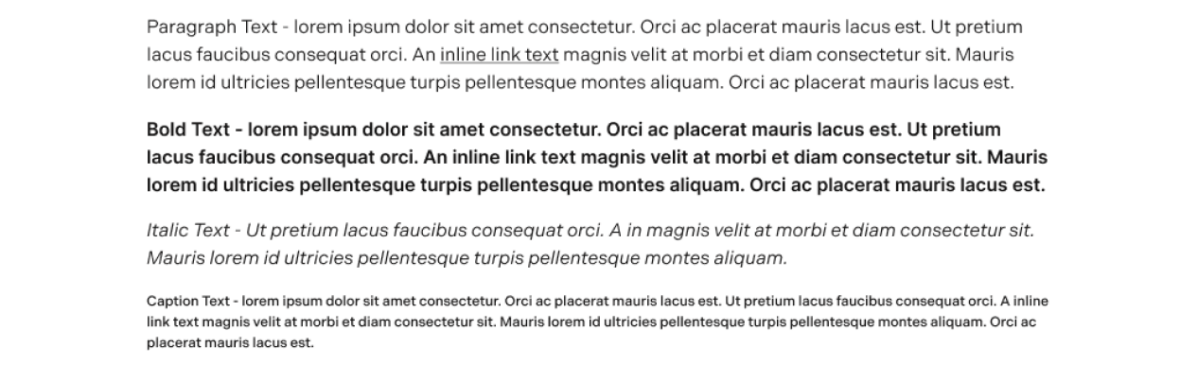
Exactly as they sound, basic text styles are the bread and butter of your text content. Almost all text should be set in paragraph text, using bold and italic text as needed to emphasize certain words and phrases. Caption text is the style used under images to provide the user with more context below the image.
Inline Link Text
Adding inline links (or text links within paragraphs) is a great way to provide additional context to users that may need it, helping your site to feel more interconnected. They are not intended for use as primary links. For links of true importance, you should use a button.
An example: A user is trying to submit paperwork before a deadline. On the main submission page, the link to upload is buried within a paragraph of text, therefore it is very difficult to find quickly. If we use a large, colorful button that draws attention, users will have a much greater chance of finding it quickly.

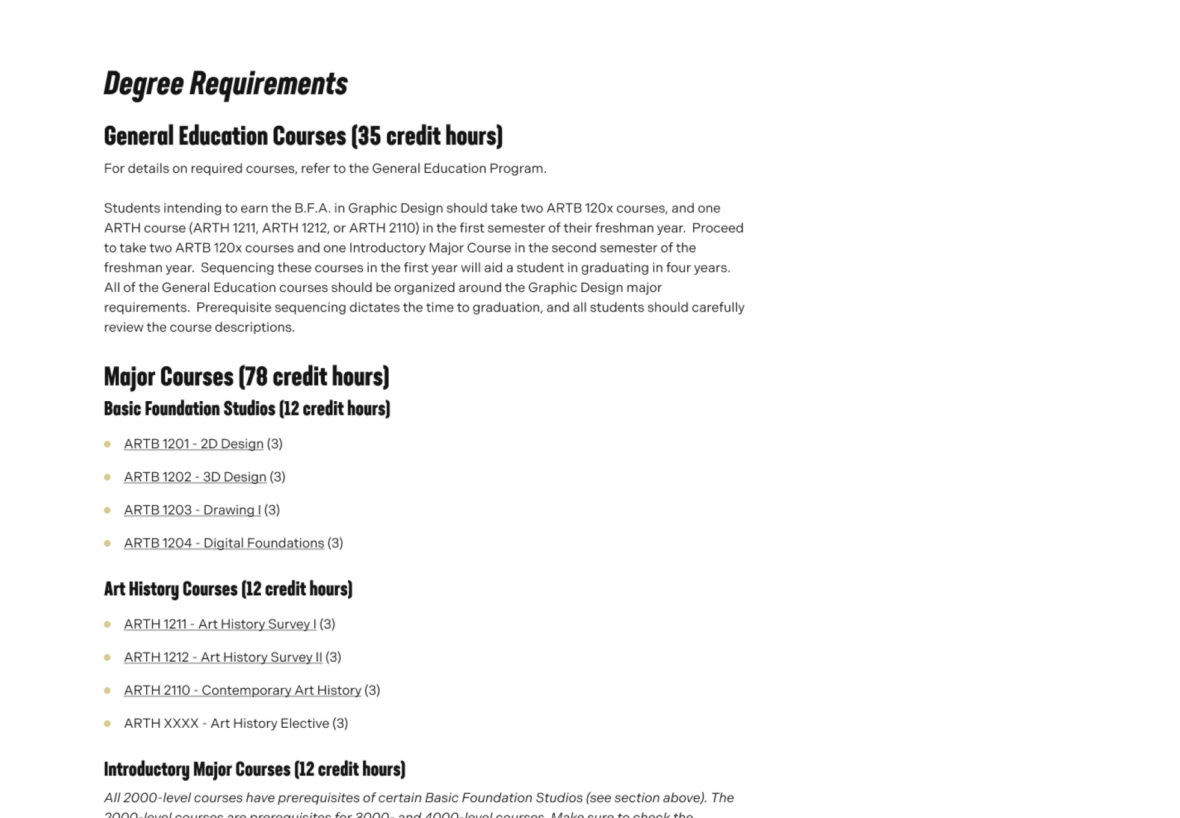
Lists (Link List Block)
Unordered Lists
Also called “bullet points”, unordered lists are used to create easy-to-scan lists of nested items.
- Unordered List Item – First Level
- Unordered List Item – Second Level
- Unordered List Item – Third Level
- Unordered List Item – Second Level
Ordered Lists
A variant of “bullet points”, ordered lists are used much the same way as ordered lists, but with the added clarity of listing items out in a specific order. For example, you might an ordered list to explain a step-by-step process.
- Ordered List Item – First Level
- Ordered List Item – Second Level
- Ordered List Item – Third Level
- Ordered List Item – Second Level
Quote Text (Quote Block)
Quote text is used to feature an actual quote from a person, or as stylized way of emphasizing an important point from the long form text of your page.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet augue auctor, fermentum quam sed, fringilla enim. Duis at sagittis turpis, hendrerit varius quam. Aliquam purus magna, viverra quis massa eget, sodales hendrerit nulla.
Note Text (Info Block)
Note text is used when a particular piece of information is supplementary to your main idea, and needs special attention so a user does not overlook it.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In sit amet augue auctor, fermentum quam sed, fringilla enim. Duis at sagittis turpis, hendrerit varius quam. Aliquam purus magna, viverra quis massa eget, sodales hendrerit nulla. In hac habitasse platea dictumst. Ut blandit a nulla vel accumsan. Quisque quis ante ante. Etiam ac feugiat mi. Vivamus convallis cursus lectus ut tincidunt.
Text Styles Dos & Don’ts
Here are some things to keep in mind when using text styles on your page.
DO
Make use of the formatted nature of headings and text styles to help structure and communicate your ideas.

DON’T
Try to avoid using smaller text styles in short bursts, especially between larger pieces of content. The built-in spacing can introduce vertical rhythm issues that might make your page look abnormally spaced-out.